Mikmak master page
Probleem
Als je Mikmak wireframes met elkaar vergelijkt stel je vast dat het tower en het footer element op elke pagina hetzelfde zijn. Het controle paneel kan per pagina verschillen.
Design
De elementen die op elke pagina herhaald worden plaatsen we in de MasterLayout.cshtml pagina. De css bestanden die door alle pagina's gebruikt worden zetten we ook op de master page. Ik heb verschillende css bestanden omwille van pedagogische redenen. Op die manier is de opbouw van de CSS overzichterlijker. Voor een website in productie is het best al die CSS bestanden in één bestand te stoppen.
De Razor instructie @RenderBody() zorgt ervoor dat het variabele gedeelte, dat van pagina tot pagina verschilt, getoond wordt. We hebben ook de footer gevuld met info over de webwinkel. Voor de indeling gebruiken we een microformaat.
Oplossing
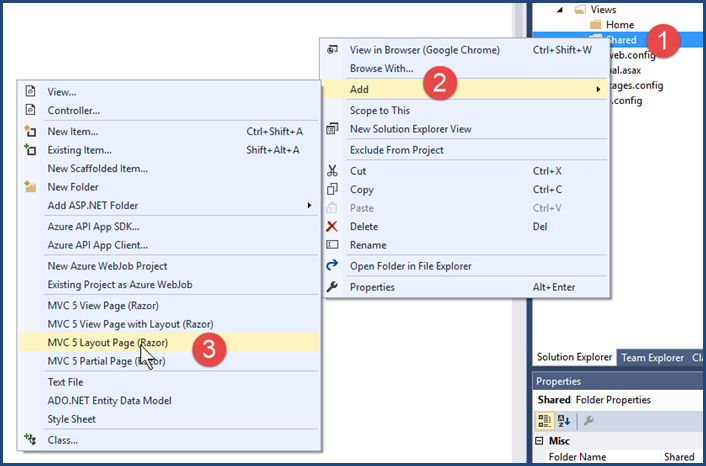
Maak een MasterLayout.cshtml bestand in de map Shared van de Views map:


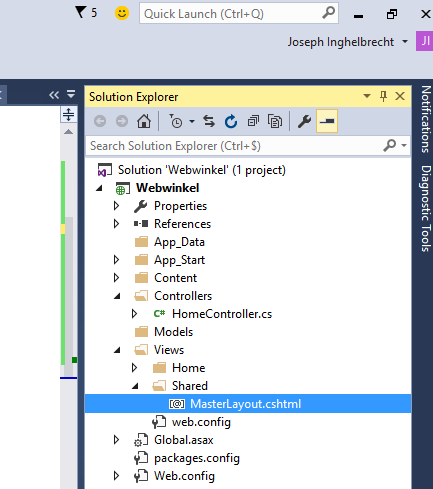
Met dit als resultaat:

Kopiëer de volgende HTML daarin:
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>@ViewBag.Title</title>
<link type="text/css" rel="stylesheet" href="~/Content/Css/tower.css">
<link type="text/css" rel="stylesheet" href="~/Content/Css/logo.css">
<link type="text/css" rel="stylesheet" href="~/Content/Css/floor.css">
<link type="text/css" rel="stylesheet" href="~/Content/Css/control-panel.css">
<link type="text/css" rel="stylesheet" href="~/Content/Css/iconfont.css">
<link type="text/css" rel="stylesheet" href="~/Content/Css/showroom.css">
<link type="text/css" rel="stylesheet" href="~/Content/Css/showroom-tile.css">
<link type="text/css" rel="stylesheet" href="~/Content/Css/showroom-tile-mask.css">
<link type="text/css" rel="stylesheet" href="~/Content/Css/animate.css">
<link type="text/css" rel="stylesheet" href="~/Content/Css/app.css">
<link type="text/css" rel="stylesheet" href="~/Content/Css/footer.css">
</head>
<body>
<div id="tower">
@RenderBody()
</div>
<footer>
<p class="copy">concept & design - Entreprise de Modes et de Manières Modernes 2012-2015<br></p>
<p><a href="Home/AdminIndex">Beheer</a></p>
<div class="vcard">
<h3>Contact</h3>
<p class="fn org">a n<span>orm</span> apart</p>
<div class="adr">
<div class="street-address">Braziliëstraat 38</div>
<div class="postal-code">2000</div>
<div class="locality">Antwerpen</div>
<div class="country-name">België</div>
<div class="email">
<a href="mailto:jef.inghelbrecht@inantwerpen.com">jef.inghelbrecht@inantwerpen.com</a>
</div>
</div>
</div>
</footer>
</div>
</body>
</html>